Nous avions vu, dans un précédent tuto, qu’il était possible de vectoriser automatiquement une image sous Silhouette Studio 4. Cette fonctionnalité est très intéressante dans le sens où elle permet de convertir très rapidement une image bitmap (JPG, PNG…) en tracé vectoriel (STUDIO3, SVG…). En revanche, la vectorisation automatique possède un inconvénient majeur : elle crée un nombre important de points, ce qui engendre une usure prématurée de votre lame et du moteur de votre machine. C’est la raison pour laquelle nous allons aborder aujourd’hui la vectorisation manuelle sous Silhouette Studio 4.

Quelles différences entre une vectorisation manuelle et une vectorisation automatique ?
Il faut tout d’abord savoir qu’un tracé vectoriel est en réalité une suite de points qui déterminent une forme géométrique, un contour.
La vectorisation automatique, comme son nom l’indique, consiste à laisser le logiciel, ici Silhouette Studio, gérer tout seul la vectorisation d’une image… et donc les points qui constituent les contours de l’image.
A contrario, il est possible de déterminer manuellement les points constituant le tracé d’une image.
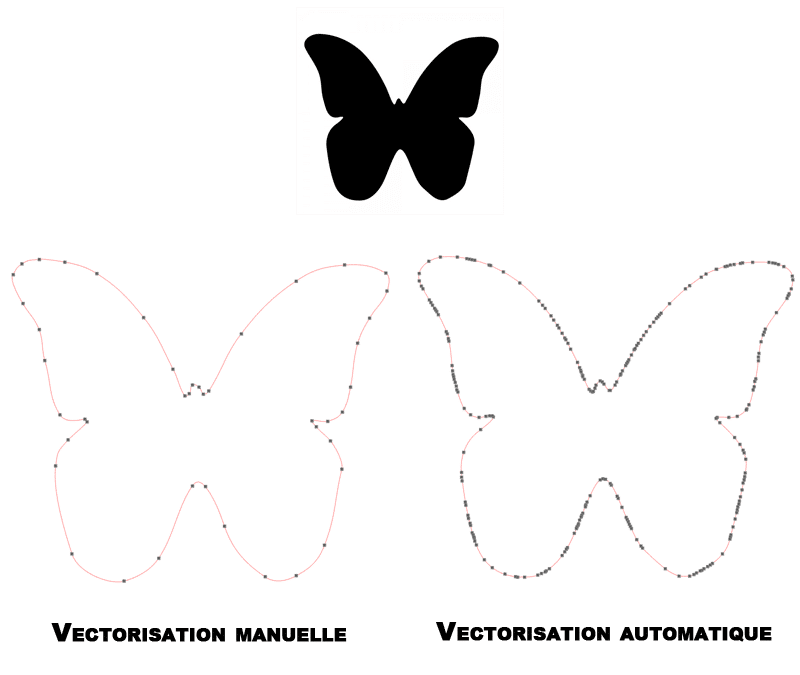
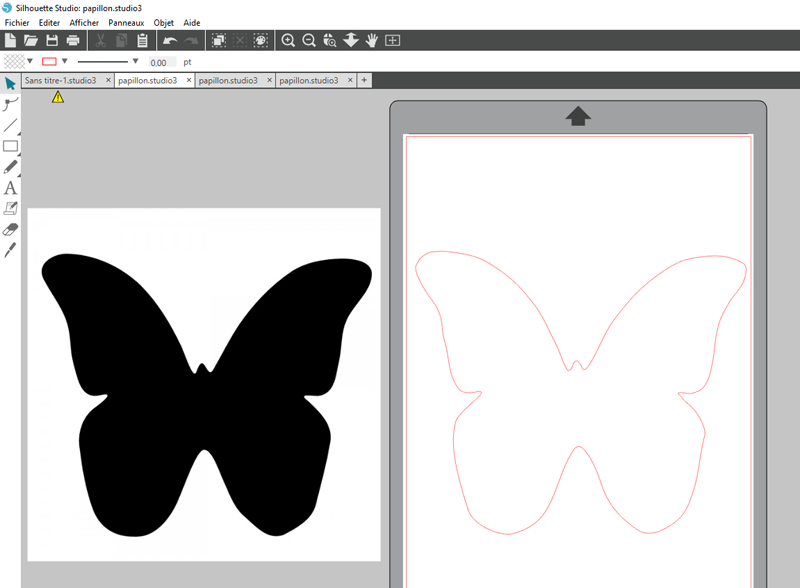
Vous allez me dire « pourquoi s’embêter si le logiciel peut nous éviter de faire certaines tâches ? » L’illustration ci-dessous parle d’elle-même. Voyez plutôt :

En haut, un motif de papillon que nous allons vectoriser de 2 manières différentes.
A gauche la vectorisation manuelle, à droite la vectorisation automatique.
Comme vous pouvez le constater, le résultat est sans appel : la vectorisation manuelle crée beaucoup moins de points qu’une vectorisation automatique. Et qui dit point, dit à chaque fois changement d’orientation de la lame lors de la découpe. Or plus vous avez de points dans votre tracé, plus vous sollicitez le moteur de votre Silhouette Portrait ou Caméo, plus vous usez la lame, et plus la découpe vous prendra du temps à effectuer.
Comment vectoriser manuellement une image sous Silhouette Studio 4 ?
Maintenant que vous avez compris l’intérêt de la vectorisation manuelle, nous allons voir comment procéder sous Silhouette Studio 4.
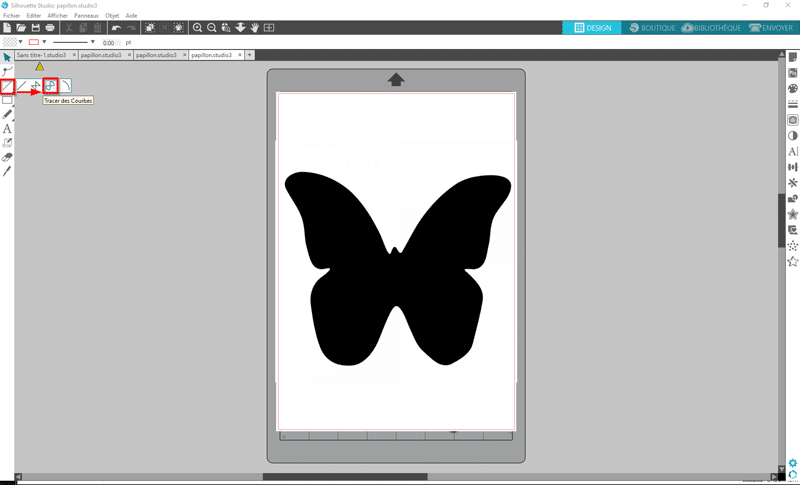
- Importez tout d’abord votre image dans Silhouette Studio (Fichier/Ouvrir ou Ctrl + O).
- Dans la barre d’outils de gauche, cliquez sur l’outil « Trait » puis choisissez « Tracer des courbes » .

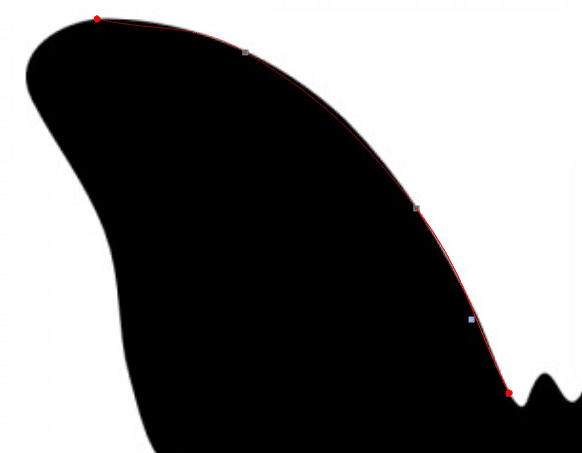
- Cliquez sur le contour de votre dessin, à chaque changement de direction, afin d’épouser grossièrement le tracé. Vous pouvez constater que les lignes se courbent d’elles-même, épousant de près ou de loin le contour de votre dessin. Le résultat n’est pas parfait, mais nous y reviendrons ultérieurement dans la partie « Retouche manuelle des points du tracé » . N’hésitez pas à zoomer pour obtenir un résultat correct.

- Poursuivez l’opération jusqu’à relier le premier et le dernier point de votre tracé afin d’obtenir une forme fermée.
- Félicitations, vous venez de vectoriser manuellement votre première forme !
Retouche manuelle des points du tracé
Vous avez désormais un tracé vectoriel qui correspond plus ou moins à votre image d’origine. Nous allons maintenant déplacer les points du tracé pour que ce dernier soit le plus fidèle possible à l’image de départ.
- Ne supprimez pas encore votre image d’origine, celle-ci va nous être utile pour retoucher le tracé.
- Dans la barre d’outils de Silhouette Studio, cliquez sur l’outil « Editer Points » . Chaque point, c’est à dire chaque clic de souris que vous avez effectué pour déterminer le contour de votre image, apparaît sous forme d’un petit carré gris.

- Déplacez chaque point au plus près de l’original et jouez avec les courbes de Bezier


- Une fois que votre tracé vous semble fidèle à l’image originale, vous pouvez supprimer cette dernière et apprécier le résultat.

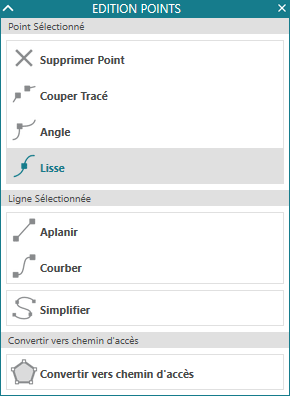
Différentes options du mode « Edition de points »
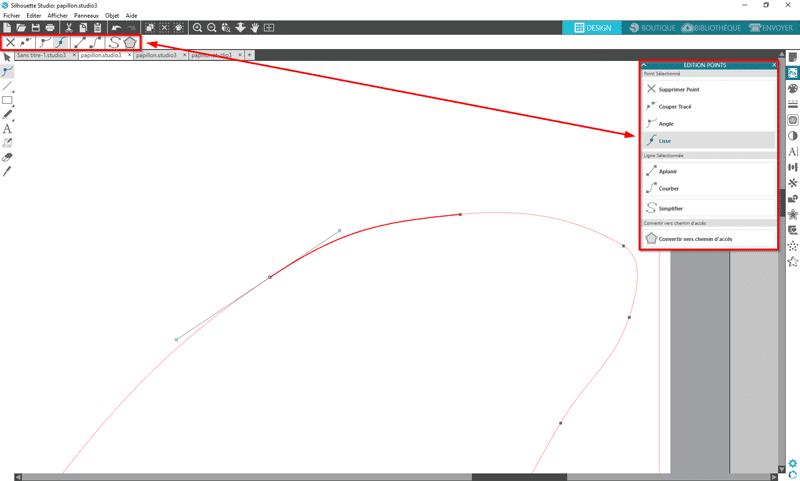
Sous Silhouette Studio v4, vous pouvez accéder aux fonctionnalités d’édition de points de 2 manières différentes :
- Via la palette « Edition de points » (sur la droite de votre écran)
- Via la barre contextuelle horizontale (en dessous du menu Fichier, Editer, Afficher…)

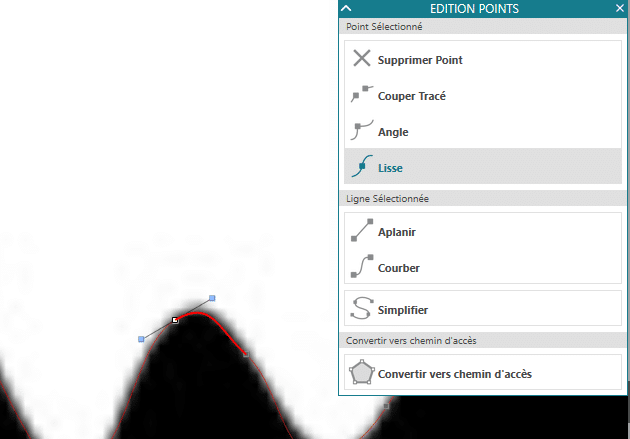
Voyons les différentes options présentes dans cette palette et essayons de comprendre ce que chacune d’entre-elles permet de réaliser :

Supprimer Point : Supprime le point sélectionné. Le point suivant et le point précédent du tracé se retrouvent alors directement attachés l’un à l’autre.
Couper Tracé : Coupe le tracé à l’endroit désiré. Utile pour supprimer une partie du tracé sans avoir à tout modifier. Il suffit ensuite de « fusionner » les 2 points rouges pour refermer le tracé.
Angle : Crée un angle. La courbe de Bezier se scinde en 2 parties totalement indépendantes, permettant de régler l’angle comme souhaité.
Lisse : Permet d’adoucir la courbe du tracé en jouant avec les courbes de Bezier.
Aplanir : Transforme une courbe (celle matérialisée en rouge) en ligne droite.
Courber : Transforme une ligne droite (celle matérialisée en rouge) en courbe. Cette dernière est alors ajustable grâce aux courbes de Bezier.
Simplifier : Supprime les points inutiles du tracé en essayant de conserver la forme d’origine de l’image. Si la forme proposée n’est plus fidèle à l’image originale, n’hésitez pas à annuler l’opération (Ctrl + Z).
Convertir vers chemin d’accès : Transforme un texte en tracé vectoriel. Le texte devient en fait une forme géométrique, que vous pouvez éditer grâce aux points, en revanche vous perdez le coté « éditable » du texte.
Nous espérons que ce tuto consacré à la vectorisation manuelle sous Silhouette Studio vous aura plu. Afin de compléter le sujet, nous vous recommandons de lire le tuto consacré à la vectorisation automatique sous Silhouette Studio 4. N’hésitez pas à donner votre avis sur cet article et à nous faire part de votre expérience en laissant un commentaire. Ce tuto pouvant intéresser vos ami(e)s, pensez à le partager sur vos réseaux sociaux et forums favoris ! 😉





bonjour, quand on va chercher une image sur google il faut la vectoriser manuellement alors ? , c’est a dire que l’on ne se sert jamais de la vectorisation automatique?
es ce que les fichiers sur le store du logiciel silhouette sont vectorisés ou il faut aussi les vectoriser manuellement ?
et dernière question faut -il vectoriser les polices d’écriture? car je voudrais essayer de faire du flex sur un tee shirt.
merci beaucoup pour vos tutos tres bien fait
cordialement
Bonjour,
Une image trouvée au format JPG, GIF, PNG… doit préalablement être vectorisée, que ce soit de manière automatique ou manuelle.
Les fichiers présents sur le Store ou sur Bistouille sont déjà vectorisés.
Il n’y a pas besoin de vectoriser les polices d’écritures.
Cordialement.
Super tuto merci ! J’ai eu la silhouette Portrait 2 en cadeau à Noël. Le logiciel est très complexe pour les novices, et avec bébé (1 mois) je n’ai malheureusement pas le temps de découvrir le logiciel comme je le souhaiterais. J’ai maintenant les bases pour vectoriser son faire-part de naissance 🙂 Il ne me reste plus qu’à comprendre comment bien utiliser la lame et comment bien placer mon image imprimée préalablement pour que ça coïncide à la découpe.
Je file lire les autres tutos.
Pour l’instant je ne me suis pas encore familiarisée avec ma Caméo3 mais je lis attentivement tous vos tutos qui sont très clairs Merci pour ces leçons
Super! Je découvre cette fonction… et votre tuto est très clair. Merci
Merci pour ce tuto très bien expliqué ! Est ce que ça revient au même de vectoriser l’image et ensuite d’aller dans éditions des points et cliquer sur simplifier jusqu’à obtenir le rendu voulu ?
Virginie
Non ça ne revient pas au même : vous aurez toujours plus de points avec une vectorisation automatique, même en simplifiant. De plus, le fonction « simplifier » a tendance à rendre le tracé moins fidèle à l’image originale. A utiliser avec parcimonie.
très intéressant et bien fait.. merci beaucoup